Vous le connaissez. Il est partout : sites internet, clips vidéos, télévision, réseaux sociaux...
Non, il ne s'agit pas du nouvel acteur à la mode, mais bien du motion design !
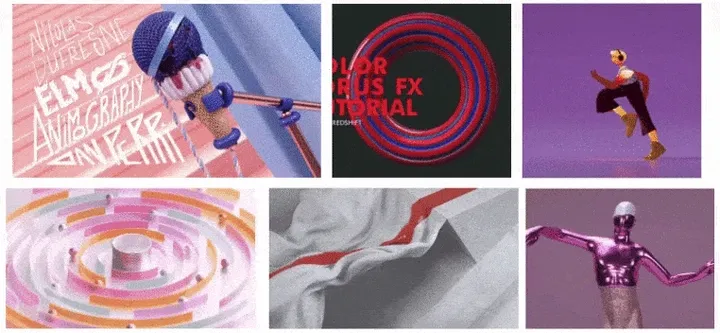
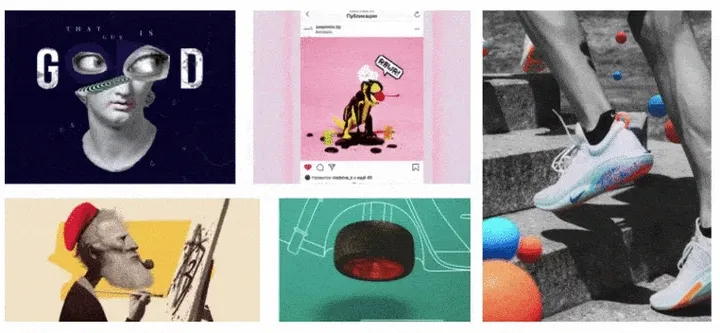
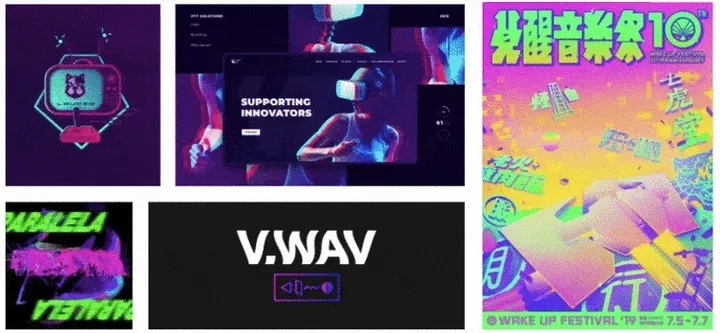
Souvent décrit comme "l'art de donner vie aux images", le motion design consiste à donner du mouvement à des visuels et des illustrations.
En vogue depuis quelques années, les vidéos en motion design répondent parfaitement aux enjeux de communication actuels et s'imposent petit à petit comme un incontournable de la communication. Dans les vidéos courtes et percutantes, son format ludique permet d'attirer l'attention et favorise la mémorisation du public.
Animation de logo, présentation de produit ou de service, annonce d'événement, community management... Il convient à tous les usages et suscite de l'engagement auprès de votre audience. Une véritable valeur ajoutée dans votre stratégie de communication (digitale) d'entreprise !
Quelles sont les tendances motion design qui feront mouche auprès de votre cible ? Les designers de PlayPlay ont fait le tour de la question et vous partagent le fruit de leurs recherches.